“Use jQuery 3D rotator plugins and display the 360-degree rotating view of the products and images.”
3D Rotator plugins help you to add functionality to your websites that allow users to view every angle of an image or a product. So, with a 360-degree view, of course, you’ll enhance the user experience and this, in turn, may result in increased sales.

Now the question arises what makes a jQuery 3D rotator plugins best?
- Smooth 3D transition effects.
- Responsive layout
- Cross browser compatible
- SEO optimized
- Easy implementation
- Customized coding options
- Good explanation of code along with user guide.
Yes, this is what everyone wants in their jQuery 3D rotator plugins.
And, keeping all this in mind, we have compiled a list of 5 Best jQuery 3D rotator plugins which have all the above features in it. Also, the list contains more features which give your site a better presentation and an elegant look.
These plugins are highly customizable so that one can make easy changes according to their need. And the best part is you just have to copy and paste the given jQuery code. It only requires some basic knowledge of programming and your work is done in the fraction of time.
Given listed plugins has both free as well as paid plugins you can choose any of the plugins according to your choice.
Read some more useful jQuery plugins too!!
Use these plugins and help your website to detect the browser through which it is being accessed.
Simply embed spinner and sliding tile games on your site with the help of these plugins.
Use these plugins to do multiple selections on the form page of your website.
Every plugin has some unique feature, so have a look one by one and grab the most suitable jQuery 3D rotator plugin for your website.
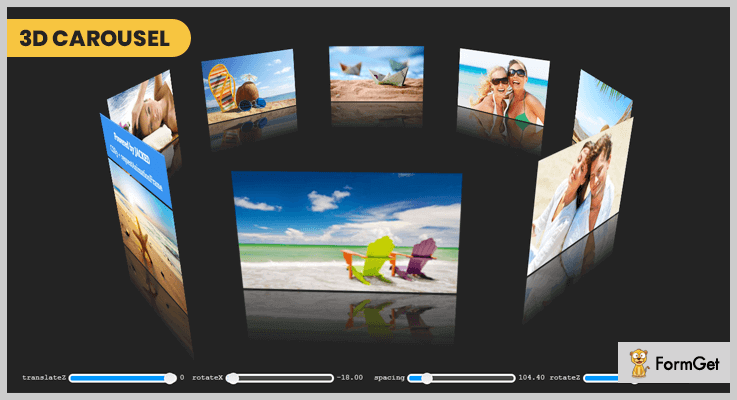
1. CodingJack’s 3D Carousel Plugin
CodingJack’s 3D Carousel plugin is an elegant plugin. This provides a responsive layout with carousel effects. So, you can create a simple cycle of various images with various 3D effects.
The plugin gives us real 3D view using CSS 3D transform. Also, it has an option to customize the 3D values shown in the previews according to your requirements.
Pricing:
You can buy this plugin and get all of its features along with future updates at two varied prices-
- The regular license cost you $9 with quality checked by Envato.
- You can buy the extended license, at a reasonable price of $45.
Features:
- It has a functionality to toggle the initial zoom and spin animation also you are allowed to on and off them according to your need.
- The plugin has item captions which are optional. Further, you can choose auto-show item captions.
- CodingJack’s 3D Carousel plugin permits you to toggle (on and off) the HTML5 canvas shine hover effects.
- You can set the autoplay speed as well as the mouse interaction speed with your own choice using this useful plugin.
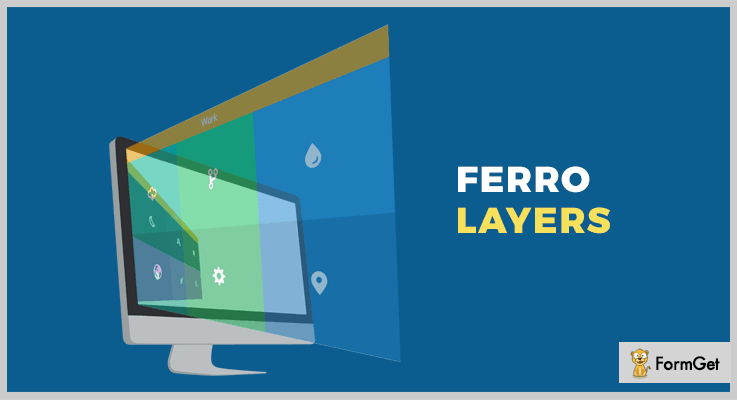
2. ferroLayers – Best in jQuery 3D Rotator Plugins
ferroLayers jQuery plugin is built with pure HTML5 and CSS3. This gives various transitions and animations effects for displaying product images.
Further, it allows you to organize the contents of websites in a unique way. Also, you are able to navigate them with amazing folding and zooming effects.
Pricing:
Buy the regular license of this plugin at $6 with all the future updates and full support up to 6 months.
Features:
- The plugin allowed you to change the transition effect by choosing one of the 3 axes of transition present in this plugin.
- You can encapsulate layers and tiles into a container with simple HTML elements nesting available in this plugin.
- One can customize the transitions setting easily with the help of this plugin. These changes are done with their duration, delay of single tiles and transformation origin etc.
- In the ferroLayers plugin, you can arrange HTML elements in layers. Further, only one layer at a time can be visible and any type of content is allowed in this plugin.
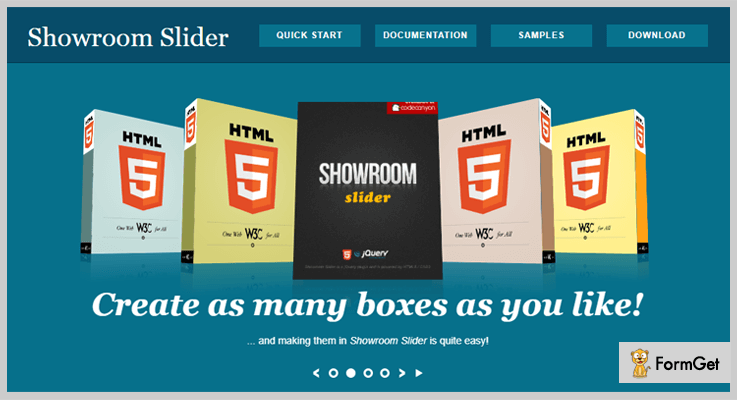
3. Showroom Slider jQuery Plugin
Showroom Slider is a simple yet effective jQuery plugin that allows you to create sliders. These sliders containing plane and box elements with various animation effects to choose from.
It has easy installation as it includes 3 JS files and then writing the markup. Moreover, this plugin uses native CSS animations when viewed on modern browsers for maximum efficiency. Also, it has fallback animations for older browsers.
Pricing:
The Showroom Slider jQuery plugin is available at a reasonable price of $8 along with 6 months support and regular updates.
Features:
- There are two type of elements i.e. plane elements which are two-dimensional objects with width/height eg text box. And the second one is box elements which are 3D objects with width, height, and depth having 6 sides.
- Showroom plugin has 2 animations types these are standard and dynamic. Standard animations have fixed properties and behavior. Further dynamic animations are rotating animations.
- The plugin comes with a very detailed documentation and sample files which help you to install this plugin with ease.
- A noteworthy feature is it’s default properties can be modified easily within one JavaScript function call.
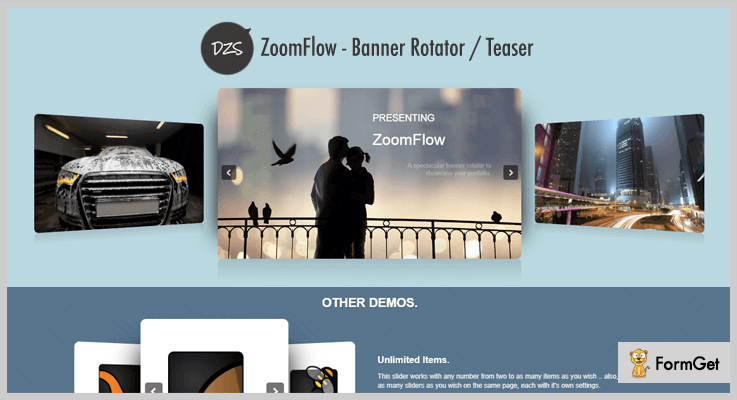
4. ZoomFlow – Banner Rotator and Teaser Plugin
This banner rotator jQuery plugin is used to showcase your portfolio on your website in an elegant way. It is the finest and fully responsive plugin in the list of jQuery 3D Rotator plugins.
Further, this ZoomFlow plugin is easy to install and compatible with all the major browsers.
Pricing:
There are two different licenses available at different pricing plans along with full support from one site.
- Regular license – $8.
- Extended license – $40.
Features:
- This gallery uses the latest HTML5 techniques to deliver a better experience to your users.
- ZoomFlow plugin provides slideshow mode by which you can easily display images in a slideshow.
- The plugin supports CSS3 technology which gives a cutting-edge definition to 3D effects.
- It is built with search engine optimization on mind i.e. the plugin is SEO optimized. Further, the testimonial rotator of this plugin uses non-hidden valid HTML markup to build the widget using ZoomFlow plugin.
5. rotate3Di – Free in jQuery 3D Rotator Plugins
rotate3Di is a jQuery effect plugin which is highly recommendable in the jQuery 3D rotator plugins list. This plugin makes it possible to do an isometric 3D flip or 3D rotation of any HTML content easily within a fraction of time.
Moreover, this plugin is well documented along with complete user guide so that you can implement rotate3Di with ease.
Pricing:
The rotate3Di plugin is free of cost. Download it from the official website of GitHub.
Features:
- It has inbuilt CSS3 transforms which are used to create this visual “3D” isometric effect.
- One can do flipping, un-flipping, or toggling the flip state of an object using this plugin.
- The plugin supports all the major browsers such as Safari/Chrome/Webkit, Firefox 3.5+, IE 9+, and Opera 11+ and more.
Conclusion:
In the above article, we have discussed the 5 best jQuery 3D Rotator Plugins. We tried to cover each and every plugin in detail with their pricing plans and features. So, we hope you got the plugin of your choice.
Still, if you have any doubt or suggestions then feel free to comment below.
Stay tuned for more plugins.