jQuery image viewer plugins are used to provide features such as zooming, scaling, rotating, panning while viewing individual images. This surely enhances the viewing experiences of your website’s visitor.
These plugins specifically cater you with the following features:
- Touch-enabled zooming
- Dragging and panning of images
- Allows a quick display of the loaded images

Also, these jQuery image viewer plugins give the lightbox effects to the images.
It can be used even for displaying images on mobile devices by giving a pixel-perfect interface to your users.
Let’s take a glance at the jQuery image viewer plugins and know more about them. We hope and believe that you will choose the best plugin out of all by keeping up your personal and business preferences.
You might be interested in reading these blogs as well:
- 5+ Best jQuery Video Player Plugins
- 5+ Top jQuery Audio Player Plugins
- Best jQuery Popup Plugins
1. jQuery Mega Image Viewer – Plugin
This is one of the best and premium plugin in the family of jQuery image viewer plugins. It provides many features such as – mouse or touch drag, cross-browser compatibility, image scaling feature, and much more.
In fact, you can do a lot more like – enabling and disabling navigation bar, drag inertia, image source from JavaScript & HTML, etc. This plugin is rated 5/5 stars with more than 600+ active installations and 675 sales in a very short period of time.

Price –
You can purchase this plugin at $9 with lifetime free updates.
Features –
- This jQuery plugin allows you to easily replace <div> tags with animated image viewers.
- It allows controlling the position and zoom of the object, displayed inside the viewport.
- Mega Image viewer supports the touch for mobile devices and mouse wheel to zoom or unzoom the image.
- Also, it comes with very smooth and easy to use animation effects.
2. 360° Panoramic – Best In jQuery Image Viewer Plugins
360° Panoramic plugins take images and use jQuery to add rotations, and scrolling for a better experience. Moreover, this plugin comes with full documentation, clear examples and step by step instructions for your better understanding.
In addition to its features, this plugin allows you to have multiple scenic view selection & carouFredSel integration. Now, a carouFredSel is a circular, responsive carousel plugin built using the jQuery.

Price –
- The cost price of this plugin is $15 with a regular license and a 6-month support from Liviu_cerchez.
- If you want to increase the support time for 12-months then the price of this plugin will be $19.88.
Features –
- It supports flat panoramic images but not spherical and more complex one.
- This plugin provides full support for mobile, touchpad and mouse wheel.
- As the name suggests this plugin provides 180/360 degree visibility settings.
- If you want to use it for fixed size version then you have to decide the width or height of that image as well.
3. Giga – Best In jQuery Image Viewer Plugins
With the help of this plugin, we can use mouse wheel option to zoom or unzoom the image. Also, it gives touchpad options for mobile devices. This plugin comes with examples of building thumbnail and lightbox gallery. Giga jQuery plugin is also compatible with IE, Chrome, Firefox, Opera, and Safari.
It also provides great animations and scaling effects, which you can apply to the images. It is easy to install and provide support to CSS, HTML, and JavaScript JS. Also, you can set coordinates & scale, animation duration, the position of the navigation bar and much more.

Price –
You can purchase this plugin at $10 with free updates for lifetime.
Features –
- The Giga jQuery plugin allows you to easily replace <div> tags with animated image viewers with hotspots.
- For high resolution, this plugin supports only jpg format for images.
- Giga viewer loads only important fragments of any big image, divided into small pieces, by default it is(256×256 px).
- In fact, it contains command line programs and PHP script, for cutting images into pieces.
4. Iviewer – Free In jQuery Image Viewer Plugins
Iviewer comes under the MIT license. It is a jQuery UI widget plugin. And it is responsible for image view control. You can control the zoom in and out option with mouse wheel as well as touchpad of mobile.

Price –
This plugin is available free of cost, so you can easily download it from GitHub and use it.
Features –
- You can have the full control over the widget through the API keys.
- It allows you to customize the controls with CSS.
- This plugin will allow your users to smoothly zoom in and out a particular picture without damaging the quality of pixels.
- Iviewer supports IE6+, FF2+, Google Chrome, Opera 9+, and Safari.
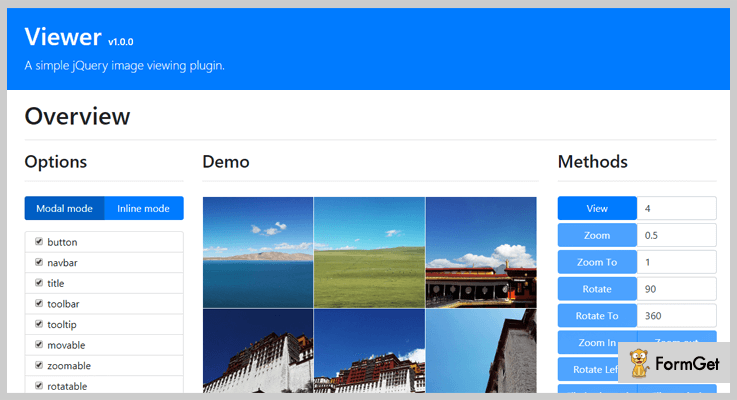
5. Viewer – Free In jQuery Image Viewer Plugins
Viewer comes with a live demo which helps you to understand it better. It supports 34 options of image viewing, 23 methods, and 7 events, which you can use to increase the functionality of your website.
You can show or hide the title, according to the width size of the image, for example – show the title only when the screen width is greater than 1000 pixels. In fact, you can enable the CSS3 transitions, especially for some elements.

Price –
You can purchase this plugin as it costs you $0 along with its all functionalities.
Features –
- It will allow you to use features like – flipping horizontal & vertical, rotate left or right, up and down and more.
- You can arrange your images in two modes: Modal & Inline mode.
- This plugin provides different options like – backdrop, rotations, zooming, scaling, etc, of the images.
- Viewer shows the tooltip with image ratio when zooming in or zooms out.
6. ImgViewer – Free In jQuery Image Viewer Plugins
ImgViewer plugin comes with a full documentation under the license of MIT. It works efficiently with every browser like – Safari, Google Chrome, and Opera.
You can easily enable or disable the image dragging functionality from the admin area. In fact, you can fix the size of the image, if you want.

Price –
Imgviewer can be downloaded for free, as it is an open source software.
Features –
- It allows an image to be zoomed in or out and panned.
- You can use the mouse wheel to zoom in or out.
- One of the most responsive UI component on the basis of jQuery widget factory.
- This plugin provides you the examples of multiple viewer, control options, custom onClick callback, and some other.
Conclusion –
In short, you can easily zoom in or out, do panning, scaling the image, rotations, flip images and more by using these jQuery image viewer plugins.
Pick the one and start providing your viewers an ultimate experience with clutter-free zoom in or zoom out options.
Don’t forget to comment!
