jQuery overlay plugins allow you to add overlay cover with text, images, or a page loader on your website.
Everyone wants completely responsive and interactive websites. Awesome functionalities like pop-ups, sliders, animations, and overlays make your website look beautiful, even users also love to visit only those sites.

Mostly, overlays are used to notify your users about something important which you want your visitors to notice.
Moreover, they are generally used to create an animated page loader to inform your visitors that website is under processing and they’ll have to wait until the loading is done.
So, here we are reviewing some of the best jQuery Overlay plugins that will make the creation of overlay on your website a piece of cake.
The plugins we’ve listed here lets you add overlay pop-up, overlay page loaders, social media sharing icons overlay on images etc.
You may also like –
All the plugins are responsive, lightweight, and are compatible with all the major web-browsers. So, you will not find any difficulties while implementing these.
Let’s begin with the list of jQuery overlay plugins.
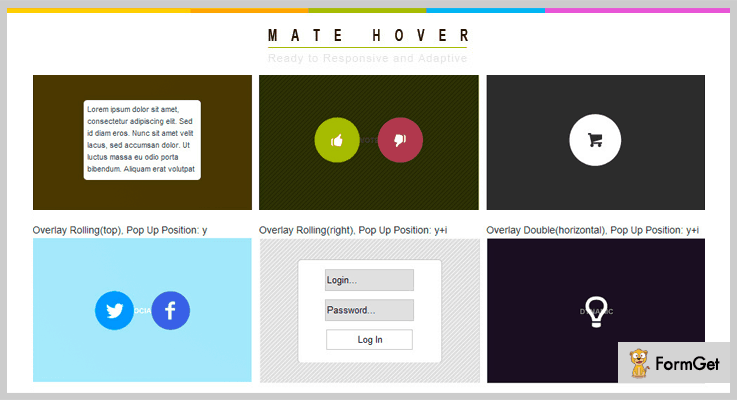
1. Mate Hover – jQuery Plugin
Mate Hover is a jQuery plugin to create image hover animations. It allows you to change the appearance of the pop-up elements. You can embed text, icons, social sharing buttons etc.
With this plugin, you can create a pop-up login form, a text overlay with more than thirty animation effects.
It offers multiple overlay styles such as classic, rolling (right, left, top, bottom) etc that looks beautiful on all screen sizes and devices.
Price
Buy this jQuery plugin from the codecanyon.net at just $9.
Features
- It is a lightweight jQuery plugin. Min version of this plugin is of 8 kb only.
- You can on and off inherit padding.
- Multiple pop-up positions are also available.
- Fully customizable and simple to use the plugin.
- It is cross-browser compatible.
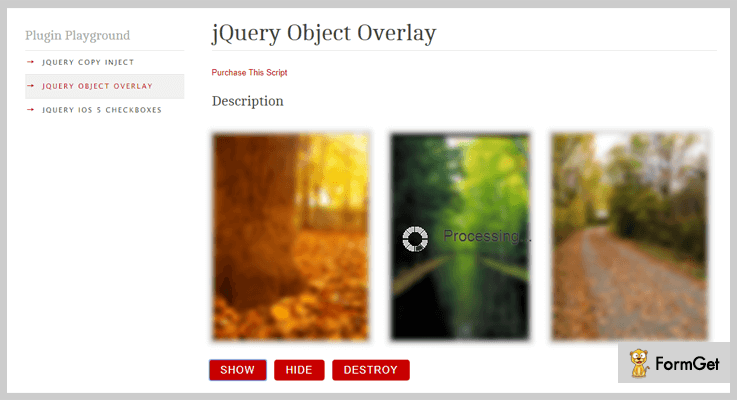
2. jQuery Object Overlay
jQuery Object Overlay plugin enables you to add an overlay to any element on your website. It is basically used to create an overlay with a page loader that informs your users that your website is currently processing.
The uniqueness of the plugin is that its ability to style the overlay or any text of your website.
Price
Download this plugin from the codecanyon.net at just $4.
Features
- The plugin is fully customizable, you can add your own CSS for further styling.
- You can add images as well as text to overlay.
- It gives you the option to create blur or grayscale background.
- The plugin also has the functionality to blur any element or make it colorless using latest CSS filters.
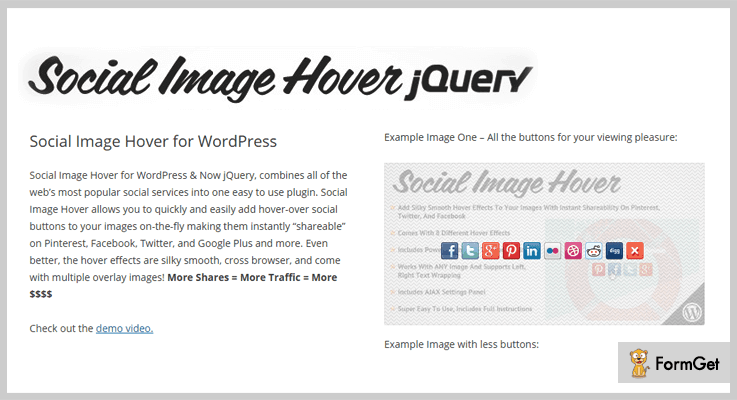
3. Social Image Hover for jQuery
Social Image Hover for jQuery lets you add smooth hover effects to your images and share them on Pinterest, Facebook, Google+, Reddit and more instantly.
With this plugin, you can allow your users to directly share images on social media from your website. It comes with a powerful wide site support which automatically covers all the images of your website.
Price
Buy this plugin from the codecanyon.net at just $9.
Features
- The plugin includes 8 image hover effects.
- It also offers two different light and dark overlay schemes.
- Provides full documentation and instructions.
- There is an optional close button that allows users to remove social hover.
4. jQuery Loading Overlay
jQuery Loading Overlay is a plugin that lets you create a loading overlay for your website. It is added in order to inform your visitors that your website is processing.
The plugin is fully customizable, you can control the animation of the loader such as size, position etc.
Price
Download this plugin for free from GitHub.com.
Features
- This plugin is compatible with Font Awesome.
- It can auto-resize according to its container.
- You can show a loading overlay on the whole page.
- No external CSS is required.
- It is compatible with almost all the browsers.
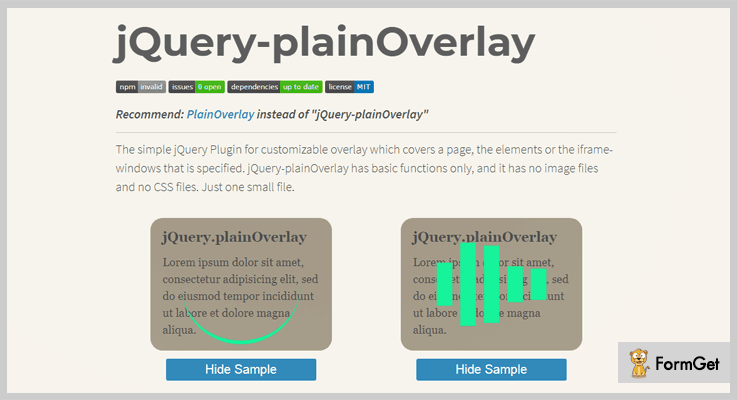
5. jQuery-plainOverlay
jQuery-plainOverlay allows you to add customizable overlay which covers the entire page. Also, it is a simple and easy to use a plugin that has no images files or additional CSS.
It is used when you want your visitors to wait until your application is ready. Further, you can style the overlay according to your choice that matches your website appearance.
Price
Get this jQuery overlay plugin for free from the GitHub.com.
Features
- The plugin supports CSS3 animations.
- It allows you to add different types of overlay animations.
- You can also add a full-screen overlay of the countdown timer.
- Compatible with all the major browsers.
- Fully customizable plugin.
Closure!
So, that was all on jQuery overlay plugins. We’ve covered both free as well as paid plugins. Premium plugins are recommended if you want advanced functionalities and customization options.
Furthermore, if you don’t wanna spend a single then, there are freemium jQuery overlay plugins also available on the list.
Hopefully, you’ve found the article informative. For further queries, kindly let us know in the comment section.