“A lot of things would become automatically easy if I find a guide/manual before using a product”. That’s what every user expect before trying something new.
Of course, everyone loves spoon feeding.
This prerequisite is applicable for a website as well. People out there do get attracted to the sites where they are welcomed and asked to take a tour of the website. This helps them to get a quick review of where they are because they need an interactive approach.
We create a website either to have more visitors to our work or to sell our product. And there must be certain areas, which we definitely want the user to focus as soon as they land up on the website. A helping hand in the form of a tour for your site will highlight its significant features.
Even after providing the simplest description to the users, sometimes they might get caught up in some complexities. The guides then offered will brief them about what you actually intended to portray.
Adding a jQuery tour plugin is way better approach than cluttering your webpage with static texts to introduce new functionality of your website to the users.

Following discussed jQuery tour plugins are the technology-based add-ons for your website which will make your site more lively to the visitors. Highlighting your preferred elements in exactly your preferred style. You create and the tour will do the smart representation of your creativity.
Features like Map of the tour, continue an unfinished tour, positioning of the tour texts on the desired place on the webpage, easy navigation etc. are very prominent attributes of these plugins.
Do try these important blogs as well that will help you for sure
1. Power Tour
This plugin allows you to have either of the two versions of the tour. With simple slides at the center of the page or with many description boxes across the different corners of the page, where the individual tour is hooked with its respective elements.
Further, you can integrate any size (full, lite, tiny) of the plugin into your site.
It also allows redirecting tours to a different page whenever needed.
With the use of free builder tool, the process of making tours becomes very easy and quick.

Pricing
The pricing plan for this plugin is very affordable, at $10 with 6 months support. Further, you can extend the support for 12 months at $3.
Features
- You can run the tour on the page in a loop (after it ends), where the tour can have any kind of content like form, video, PHP, JavaScript etc.
- The tour can be manual with keyboard navigation via buttons (play, next, goto etc.) or automated, having a time limit for every tour.
- The plugin allows validation of every step of the tour with its provided method.
- Also, the multiple steps of a tour can be customized to a great extent as this plugin includes all the CSS files like CSS, LESS, SASS etc.
2.jQuery Tour – The Flexible Tour plugin
This jQuery plugin comes with an exposure feature that grabs your visitors attention to a point where the tour is focusing. For instance, freezing rest of the page (background).
It allows dynamic display time, which means you can set a different time for different steps of the tour according to the content size.
The plugin allows tour control via keyboard navigation. For instance, esc- stop, spacebar- pause, speed up/down etc. Further, you can also use up to 100 callbacks for each step.
Pricing
This ready to use plugin can be added to your website at $10 only.
Features
- The plugin allows using any of the 6 given examples to implement on your website, like displaying one or two texts to introduce the visitors, targeting tooltip at different elements at different positions etc.
- You can locate each step of the tour individually (with 9 position options covering almost all the corners of the page). The position can be changed with smooth transition even if the step is on stage.
- It comes with 8 built-in style variations for the tour to create a powerful impact. You can also create it of your own choice.
- The plugin provides many callbacks (6 tour callbacks and 5 step callbacks)
- Tour works even when the next step is on the other window/webpage, as the plugin scrolls through the window to reach the next step.
3. iTour – An Easy Tour for the Complex Interface
If you want to brief the users about your web application or site functioning in an interactive way, then this plugin is the best option to create pages tutorial with jQuery. Start the tour by a small opening remark “hello” followed by intro or description.
The plugin comes with the tour builder to ease out tutorial creation simply by customizing the given values of builder according to the requirement.
On finding an abrupt closure of the tour, it generates a message to either continue from the same point or start a fresh tour.
Also, this step-by-step guide for a product on your website is very responsive, with CSS transitions optimized for the window of all the devices.
Pricing
Spend only $12 (6 months support included) for integrating this plugin with your website. Extend the support to 1 year with $3.75 only.
Features
- Localised with 60 languages to reach out to the maximum audience.
- The plugin automatically locates the tour’s message at best position on the screen out of 36 options. It can be done manually as well.
- Its compatibility with jQuery UI Tabs plugin allows you to add information in tabs (with content and its description)
- Map the tour, a list of steps is displayed that you have already covered.
- You can customize the default labels given on the next and prev buttons.
- Further, it allows you to include any media content like HTML audio and video, YouTube video.
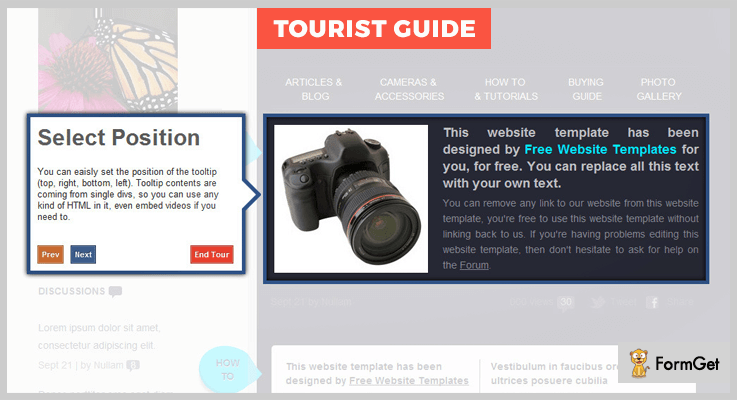
4. TouristGuide – Advanced Website Tour Creator
TouristGuide comes with an easy interface demo for 3 reasons:
1. Provides website tours/guide for your visitors, especially new ones
2. To introduce the new design (upgradations) of your site to users.
3. Help new users about the usage of your website.
It allows you to customize tooltip (offset, position, width etc.) with various data attributes. Smooth animations are created using CSS features.
Further, you can use the JavaScript parameters to customize the complete tour for your webpage like autoPlay, offset, speed etc.
It gives a prompt on the accidental closing of the tour, asking to continue or re-start.
Pricing
Get this feature rich plugin for your website at just $14.
Features
- TouristGuide uses CSS selectors to highlight desired elements on the webpage.
- This plugin has an inbuilt animation engine which allows you to create keyframes.
- It gives 8 positioning options for tooltip on the page. You can use any kind of HTML content or embed videos in the tooltip.
- The plugin is integrated with Scrollto plugin to empower the smooth scroll between tooltips.
- It provides 9 callbacks (onBeforeLoad, onNext, onGo, onFinish etc.) to create unique events (actions). Also, various methods are provided to create unique navigations.
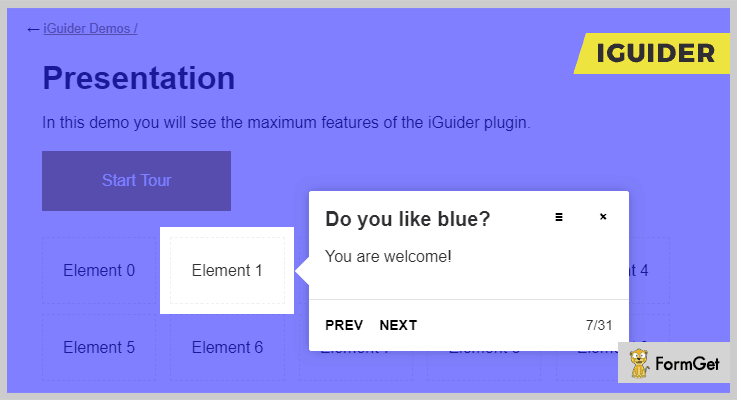
5. iGuider
The plugin allows a user to highlight multiple elements on the same page at once, hooked to a common description.
Pricing
Allow this plugin to enhance your website in $16 only with 6 months support. For additional 1 year support, you just need to pay $5.25
Features
- It gives you 3 distinguish shapes to highlight the targeted elements. Circle, rectangle, rounded rectangle.
- There are various inbuilt styling options to define unique colors of the tour box along with the background (i.e. rest of the page).
Conclusion
With the help of these most popular plugins that we just discussed you can have one of the best interactive and easy to understand website for every kind of users. We just ask you to have a deeper reading on this listing, in order to take a quick decision about which one suits your website most.
Your suggestions and queries are always welcomed.
Thanks!