Form views play a pivotal role while deciding a sign-up.
It is important where a form( Web Form ) is placed in the website and how does it appear in front of a user.
After creating a beautiful form, one has to embed its code in his website to make it visible.
There can be many ways of embedding a form, but three are predominant, namely
- Sliding Form ( bottom tabbed form, left tabbed form, right tabbed form ).
- Embed Full Form ( with full designing header and footer ).
- Embed Plain Form( without designing header and footer ).
To understand better, we’ll follow these Web Form Generator one by one. Stay tuned…
Sliding Form
A sliding form is a tabbed form which you can embed in your website that will be directly showcased in front of user and will make them to fill it eagerly.
This form can further be classified into the following:
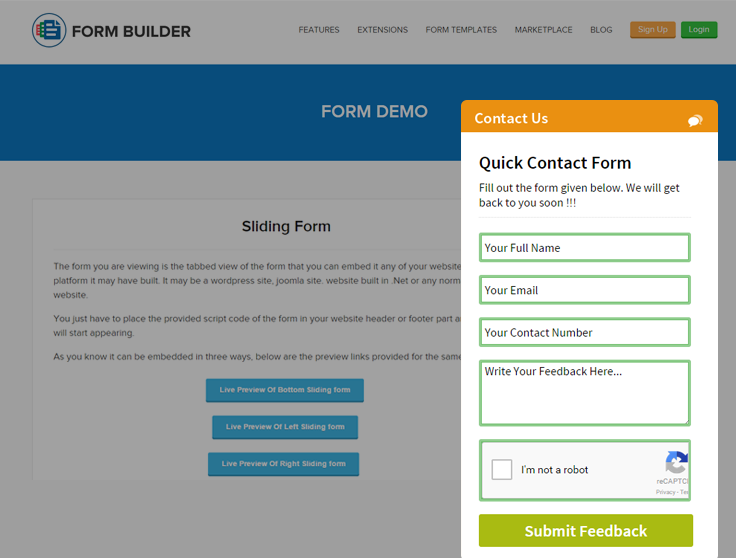
Bottom sliding form
Below is the screenshot depicting how the form will look like in the bottom view.

Live Demo of a Bottom Sliding Form
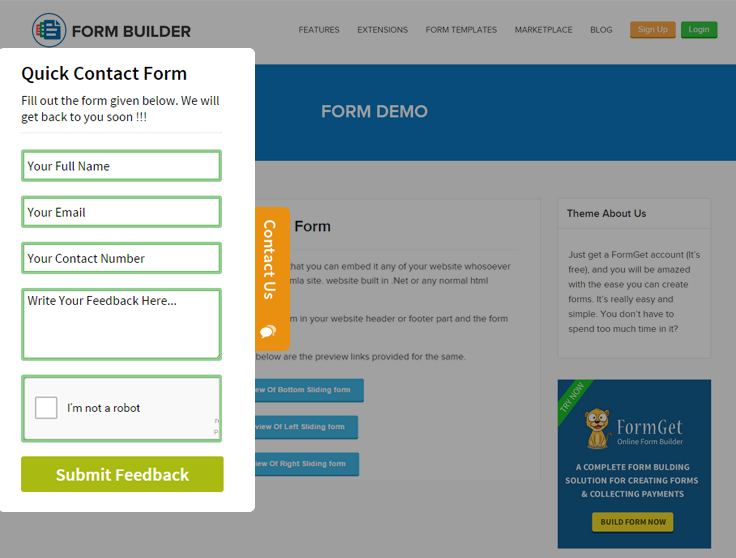
Left sliding form
The form in the left view will look like as shown in the below image.

Live Demo of a Left Sliding Form
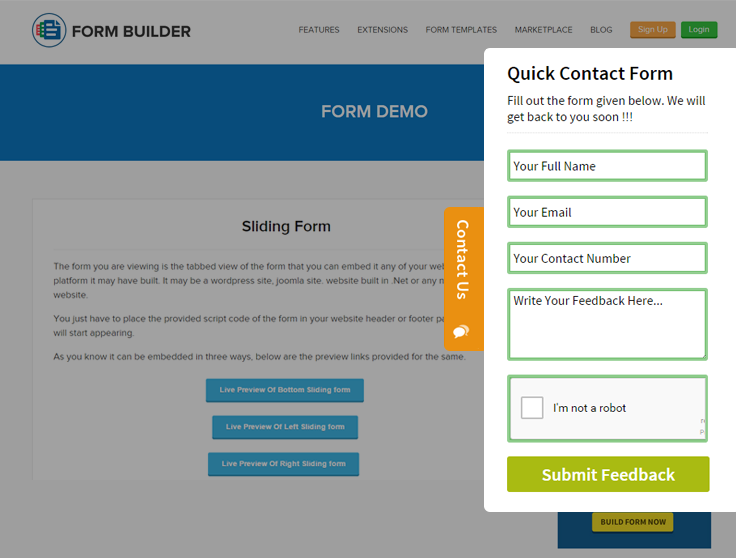
Right sliding form
The right side of the form view will look like as the below image depicts.

Live Demo of a Right Sliding form
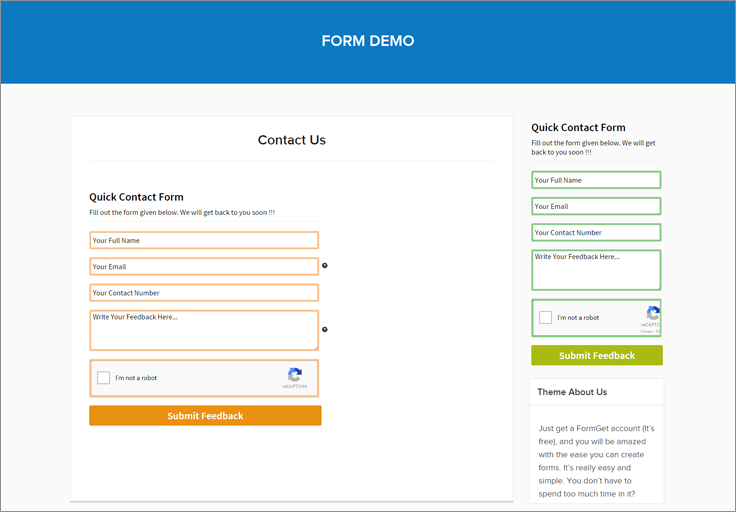
Embed Plain form without header and footer
You can use this form view to embed a form in between the content or sidebars of your website.The form is responsive enough to be fixed in the webpage content in its full width and short too.
Below is the image showing how the form will look like.

Live Demo of a Plain Form without header & footer
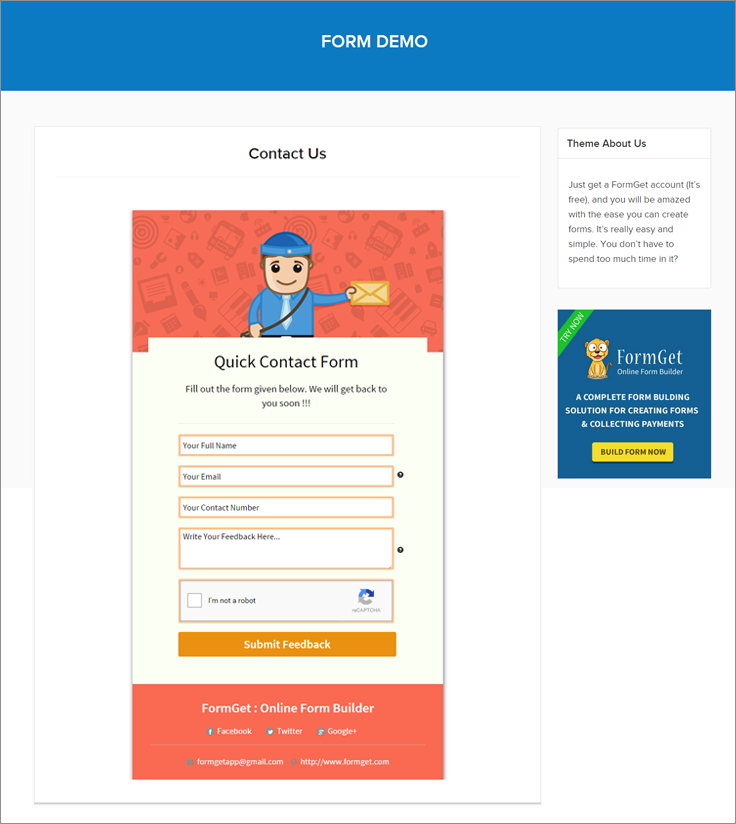
Embed Complete Form with header & footer
This form view contains complete form with header and footer part. The header part is nothing but a banner image that showcases your brand and in the footer you can provide all your contact details, your website link, social links and some informative texts.
Refer the below image to see how it will look like. 
Live Demo of a Form with header & footer
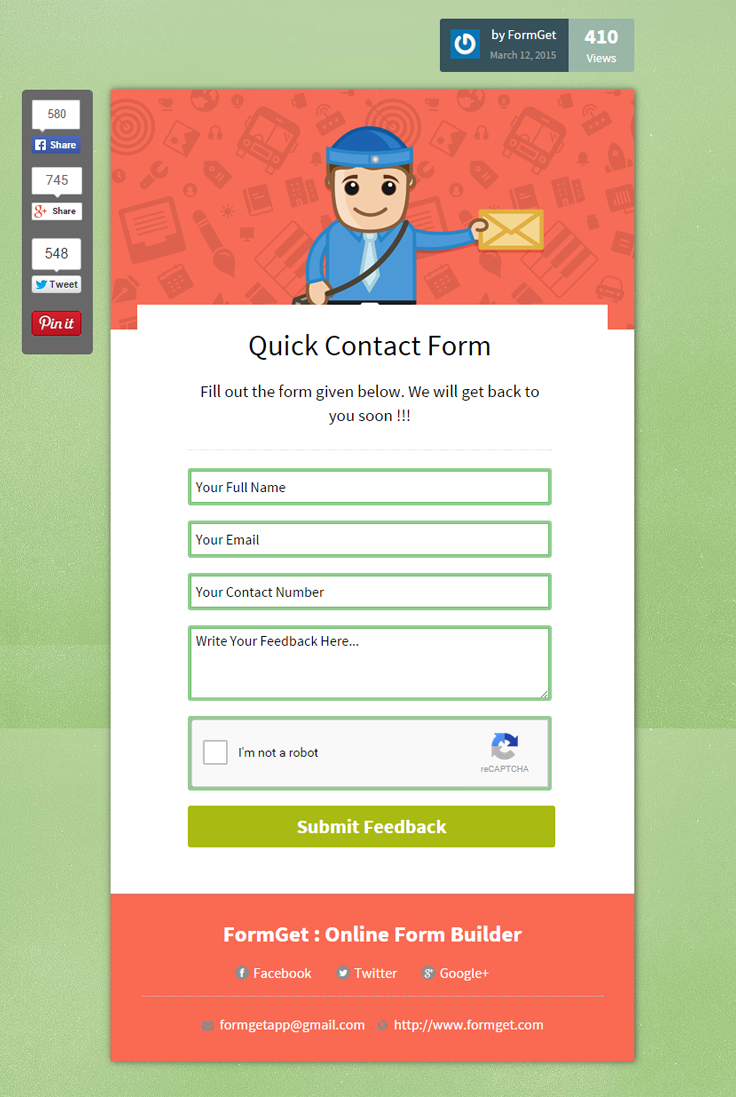
Share form link directly
You can also use the unique form link to share it out, that will help you to collect leads.

Hope you have understood how can you embed Web-Based Forms and how they will look like. For further any queries, you can contact us directly.