Needless to say, a monochrome and unvaried web page will never catch a sight of the audience. Forget about for how much time you want to hold them!
This calls for a need of great user interface component, that will allow images, videos or any other content to display in a continuous interactive loop. So, for this instead of custom coding, we can use jQuery carousel plugins to ease up the work.

The jQuery carousel plugin will enable you to create carousel slideshows equipped with all the basic and additional features. Like you’ll find an Autoplay with a ticker, lightbox, PSD, vertical and horizontal buttons etc. just to name a few.
The carousel developed using these plugins can be positioned anywhere on the webpage. This carousel can also have elements like images, videos, embedded YouTube, Vimeo videos and more.
Find out few more blogs on these useful plugins below
- 5+ Best jQuery Grid Plugins
- 5+ Top jQuery Menu Plugins
- Best jQuery Social Media Plugins
This compilation of plugins will assist you to have the best of the features like CSS transitions, various carousel modes. In fact, touch, drag, mouse wheel navigation option, callback functions and API will add up the list.
1. UtilCarousel
UtilCarousel provides various navigation options like touch, drag, mouse wheel, pagination, navigation. It supports important lazy loading of images in a long web page.
The plugin makes sure to give your webpage a responsive layout. So, the carousel created can be viewed on any screen from any device. One of the noteworthy features of this plugin is the clear documentation which makes its real-time usage easy for the webmasters.
Pricing
Now you can have this feature loaded plugin at a very reasonable rate of $10.
Features
- This plugin comes with 7 callback functions and 8 developer API.
- It provides 9+ built-in templates which can be customized.
- The hardware accelerated CSS 3D transitions makes this plugin touch-enabled for both desktop and mobile.
- Lightbox enabled to display images, and YouTube and Vimeo videos.
2. Everslider
Compliant with JSHint tool, Everslider is a conflict-free jQuery plugin. It is fully responsive jQuery carousel plugin which recognizes touch swipe, mouse wheel, and keyboard interactions. Further, it allows you to create the carousel of your recent blog posts or featured works.
With more than 30 configuration options, it includes 3 carousel modes and autoplay with a ticker.
The plugin uses CSS3 Hardware transitions for animations with fallback to jQuery.
Pricing
Avail this incredible plugin only at $8 with 6 months support. And get an extended support for 12 months by paying $2.25 extra.
Features
- With fade effect option in the carousel, a delay can be set in between animations of individual slides.
- It includes PSD (Photoshop Document) to ensure a great quality of high pixel images.
- The plugin is compatible with IE7+ versions, Firefox, Opera, Chrome as well as Android and iPhones.
- The lightweight plugin allows adding unlimited slides which can have any content in it.
3. JSON Slider, Carousel, Timeline
This multi-purpose and fully responsive plugin allows you to create a slider, carousel, timeline, testimonial, and tab. The plugin lets you have a scalable slider, which can be set to full screen or have a fixed width. The slider loads pretty fast and does not make you compromise with the loading time of web page.
It provides unique sorting option in the carousel. Further, it allows various options like thumbnails, bullets, and HTML in pagination.
Pricing
To add this feature rich plugin on your website, all you need to pay is just $13 for this plugin with 6 months support.
You can extend the support to 12 months in $4.13
Features
- This plugin provides you with a unique option to search within a slide.
- It comes with 4 different animation options, Smooth CSS Animation, After CSS Animation, jQuery Animation, After jQuery Animation.
- You can convert a slider in an infinite loop by circulating the slides.
- It allows you to use YouTube and HTML videos in the slides.
4. jQuery Carousel Evolution
The configuration of images in a carousel is very crucial. This plugin allows you to manage the size of the front and back images and their positions, set number of images per scroll. Further, the customizable autoplay option will enhance the header sliders impact.
Create multiple and unique carousels for every single web page with the help of this plugin. With this plugin on your website, you can brief your visitors about the image by adding a text description.
Pricing
Get this amazing plugin at an unbelievable rate of $5.
Features
- It allows you to create 9 distinctive styles of the carousel.
- Give reflection and shadow effect to the images to add up more 3D effect.
- This plugin offers a public API to have control over the components inside the slider.
- A smooth scroll through slides will give an ideal mouse control experience to the users.
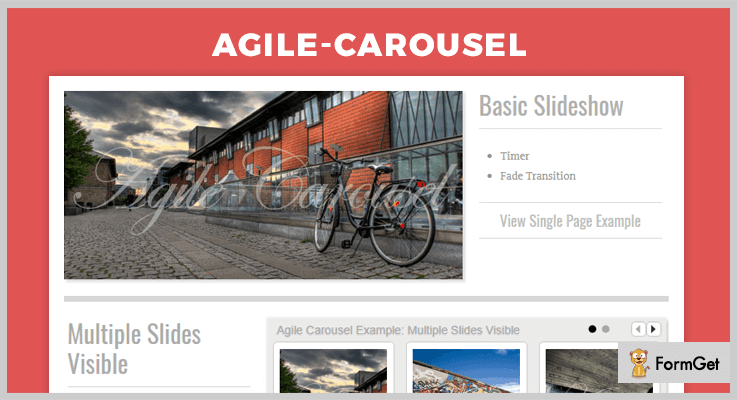
5. Agile Carousel
You can create slideshow or carousel easily with Agile Carousel jQuery plugin. It uses popular JSON data format to provide simple integration with external data as well.
This plugin provides vertical and horizontal content buttons which get triggered on mouseover. And the multiple slides visible includes 3 slides with sliding and fading transitions.
Pricing
You can use this plugin without any currency transaction. Absolutely Free!
Features
- With the use of control sets feature, you can have a better customizable setup.
- The plugin provides various buttons like a circle, numbered, prev/next, play/pause.
- The basic slideshow is provided with timer and fade transition.
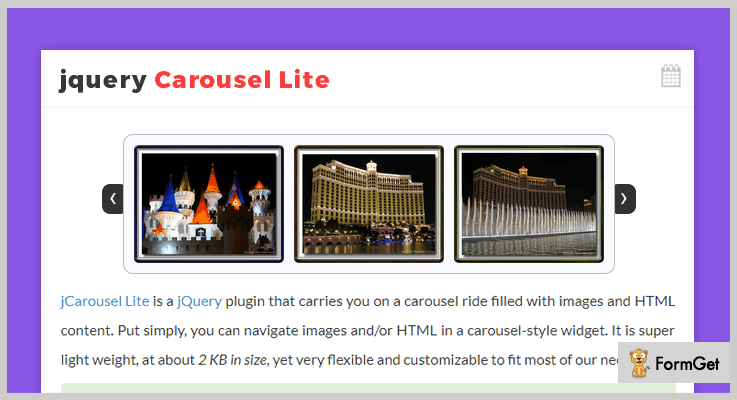
6. jQuery Carousel Lite
This plugin is best known for creating carousel-style navigation widget. The use of HTML markup simplifies the creation of an image or any other content widget. The plugin allows you to assign any item at the first position and decide the sequence of items for the carousel.
It also enables smooth mouse wheel navigation.
Pricing
This plugin is absolutely free to use.
Features
- This plugin offers various events on the carousel like pause, resume, stop, end and refresh carousel.
- The plugin provides previous and next buttons for manual navigation through various elements in the carousel.
- It allows you to reset the height and width of the carousel and its included contents on switching the screen size.
- You can speed up or slow down the carousel by setting the speed.
Conclusion
A tangled web page will not only give a bad impression to the visitor, it will also slow down the loading speed. So, we got for you the best jQuery carousel plugins.
In order to provide you the best jQuery Carousel plugins, both free and paid ones, we have undergone a detailed research about its vitality for your website. You name it and we have it.
I am sure once you get the command over them, it would be very easy to select the one that is appropriate for your site.
Comment in the below section if you have a query. Your suggestions are always welcomed!
Thanks