Using jQuery grid plugins, one can easily create highly responsive and fascinating image grid gallery within a website.

Creating an image grid gallery by manual coding requires too much efforts and time!
Complicated for a beginner. Right?
So, there is an alternative way to create such beautiful grid layouts of images via jQuery grid plugins.
In this article, we’ll throw some light on the best jQuery grid plugins which are cost-effective and offers amazing functionalities like CSS3 animations, mouse hover effects, customizable grids and so on.
You may also like
These plugins are easy to use and well documented. So, all you require is the basic jQuery knowledge and then you can easily embed it on your website.
Let’s begin with the list of jQuery grid plugins and engage your site visitors by providing them an attractive grid gallery.
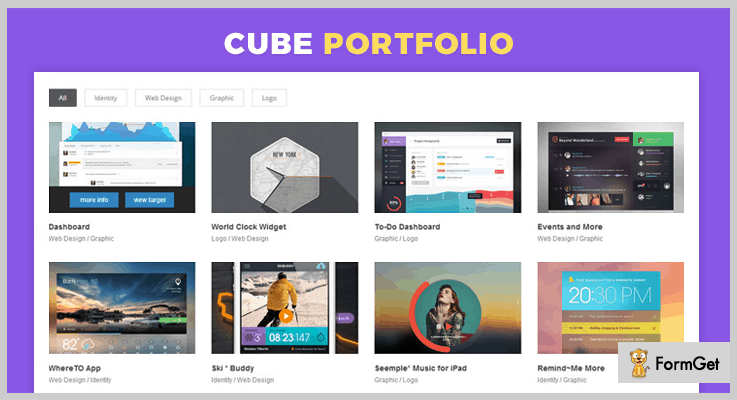
1. Cube Portfolio – Responsive jQuery Grid Plugin
Cube Portfolio is one of the trending jQuery grid plugins that provides powerful and beautiful portfolio system. This plugin is just perfect for portfolio projects, images gallery, and mosaic grids etc.
It allows you to create a mosaic, masonry responsive layout, multi-column full-width gallery and so on. Along with that, it also supports animation effects and let you add a custom caption for each item in the grid.
Price
This jQuery grid plugin cost you $16 only.
Features
- Cube Portfolio plugin includes 19 predefined templates which you can further customize as per your choice.
- It also supports CSS3 animations and transition effects. This plugin gives you a nice mouse hover transition effect. On hovering it will show you the caption of the image.
- You can also filter the gallery by categories or groups.
- It is a SEO friendly plugin and supports all the major browsers.
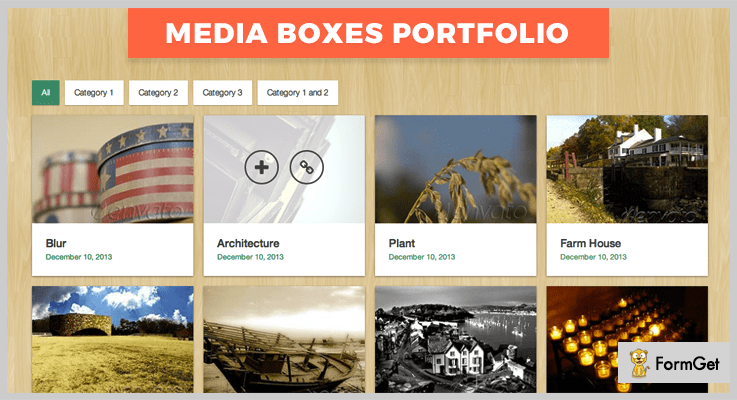
2. Media Boxes Portfolio – Responsive jQuery Grid Plugin
Media Boxes Portfolio is a jQuery plugin that allows you to build a powerful grid for your blog posts, galleries, client portfolios, and for shopping cart etc. It comes with a compelling filter and search system.
You can also specify the ratio of width and height of the thumbnails. Once you’ve specified then it will show you the layout of the grid without any delay.
Price
Download this plugin from codecanyon.net at a cost of $16.
Features
- You can apply your own CSS and HTML.
- It uses fancybox and magnific popup/lightbox. You can load images, HTML text, Google Maps etc in the popups.
- You can share the popup data with the social media by pasting the URL generated when you open the popup.
- You can also define the layouts of different resolution such as one column for mobile resolution, 3 for a tablet, and 5 for desktop resolution.
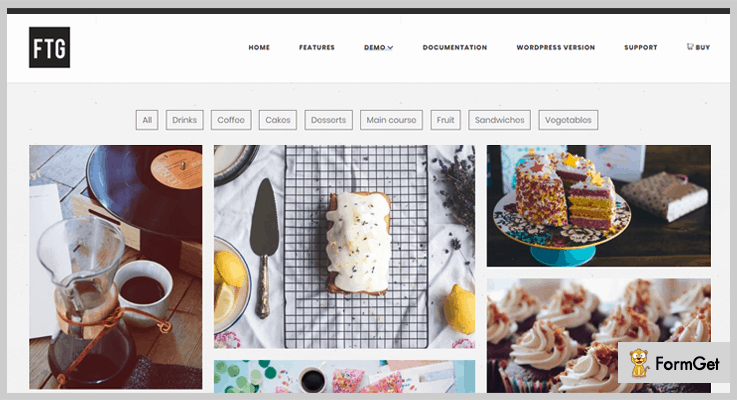
3. Final Tiles Grid Gallery – jQuery Grid Plugin
Final Tiles Grid Gallery is a jQuery plugin that lets you make the beautiful image grid gallery. With this plugin, you can create galleries of complex layout.
If you want to create an image grid gallery of customized layouts (No rows & columns) then, you can go for this plugin with different types of animated and mouse hover effects.
Price
If you are willing to buy this plugin then, grab it from the codecanyon at price of $16.
Features
- You can use your own CSS to control borders, margins, animations and so on.
- By default, the gallery is responsive and works well on any screen sizes and devices.
- Social Sharing options are also there. So that you can share each image on Twitter, Facebook, Google+, and Pinterest like platforms.
- You can also add videos imported from any source in your grid gallery.
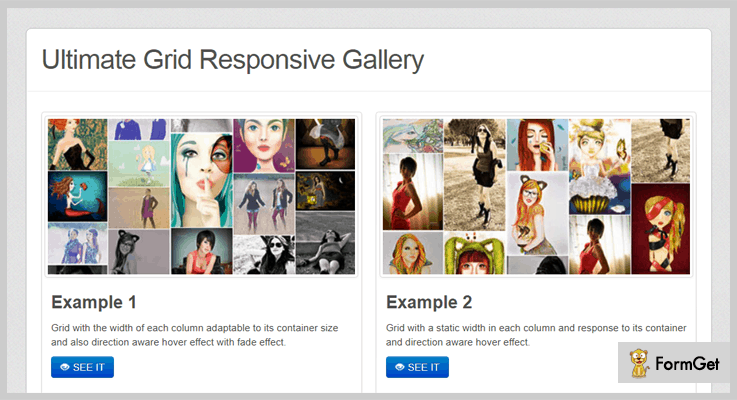
4. Ultimate Grid Responsive Gallery
Ultimate Grid Responsive Gallery allows you to create full-width image grid gallery on your website. Also, you can create slideshows and dynamic grid layout galleries efficiently.
It provides you the fully responsive grid and lightbox to display your images beautifully. The plugin is also compatible with Twitter Bootstrap which makes the creation faster, better, and easier.
Price
Buy this plugin from the codecanyon.net at a cost of $8 only.
Features
- The plugin supports CSS3 effects and interactive direction aware mouse hover effects.
- It also supports the thumbnails of the grid items.
- You can link another page also when you click on the thumbnail.
- It allows you to activate or deactivate the features from Javascript options panel.
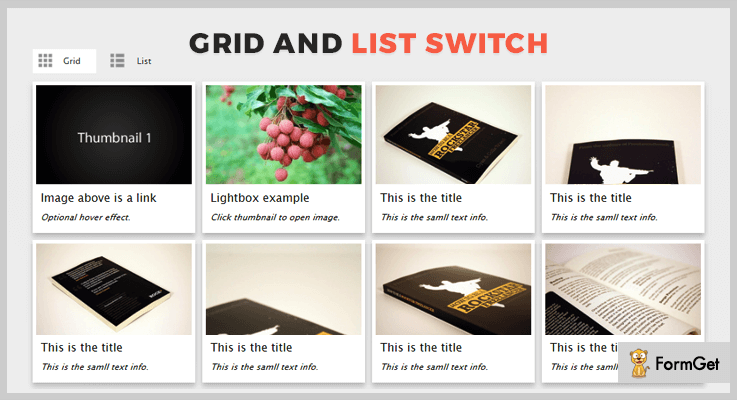
5. jQuery Grid and List Switch
This jQuery Grid and List Watch Plugin lets you display the thumbnail grid. It also provides you the option to display the thumbnails in a list. Moreover, it is a lightweight plugin so, it won’t affect your website’s performance.
Price
You can download this plugin from codecanyon.net at just $7.
Features
- The plugin is compatible with all the browsers such as Opera, Safari, Firefox, Chrome, IE8, IE9, and IE10 etc.
- Hover effect feature is optional.
- It also provides the free updates in the future.
- Supports CSS3 transition effects also.
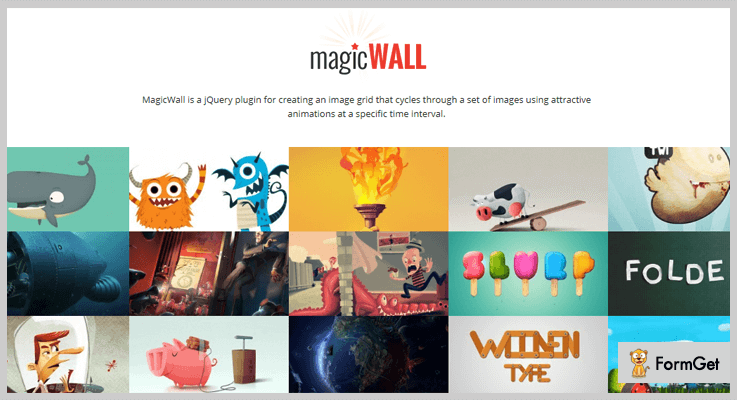
6. MagicWall – Responsive Image Grid
MagicWall is yet another premium jQuery grid plugin. It allows you to create an image grid that rotates through a set of images at a specific time interval using CSS3 animations.
You can use this plugin to add a decorative element to your website. This plugin automatically converts the list of images into an attractive grid layout.
Price
Grab this plugin at just $12 from the codecanyon.net
Features
- The plugin offers a full-width grid layout for images.
- It has an inbuilt 22 animations effect.
- The grid is highly customizable and responsive.
- Supports all the major web browsers.
- Social networking is also integrated into the plugin.
Conclusion
Above are the premium jQuery grid plugins that prove themselves in creating the highly attractive image grid gallery. In this article, We’ve covered all the trending grid jQuery plugins.
So, if you are looking to create an amazing grid gallery on your website. Then, no wonder these plugins will satisfy you with the best.