“The first impression is the last impression!”
Don’t you think it is a very well said quote & applies to every possible sphere including your website?
Every visitor landing on your website would look for something which directs him towards the various contents of your page.
Navigation serves to be a compass which displays what can be found and where can be found on a website. Poor navigation makes your site look ugly & disorganized. This will cost you a great loss of visitors and increase the bounce rate on your website.
Don’t you want to provide your audience the ease of navigating through the diverse elements of your website?
If yes, then we have an excellent solution for you i.e. jQuery Navigation Plugins.

With the help of jQuery navigation plugins., you can easily add various stylish menus, sidebars, navbars, etc along with beautiful drop-down and animation effects taking your site to the next level.
You can initialize & customize these plugins without any hassle with the help of few code lines of HTML, JavaScript or CSS. All these plugins are very responsive and user-friendly.
Moreover, some of these jQuery plugins come with a detailed documentation and demo which display the various functionalities & features that they hold.
To save you from going on the hunt for these plugins, we are presenting you a list of 6 best jQuery Navigation Plugins and we will throw some light on their features, pricing plans & other details.
In addition to this, you may also like to read few of these blogs:
So for now, let’s continue with the topic we are actually discussing. We have included both free and paid plugins here.
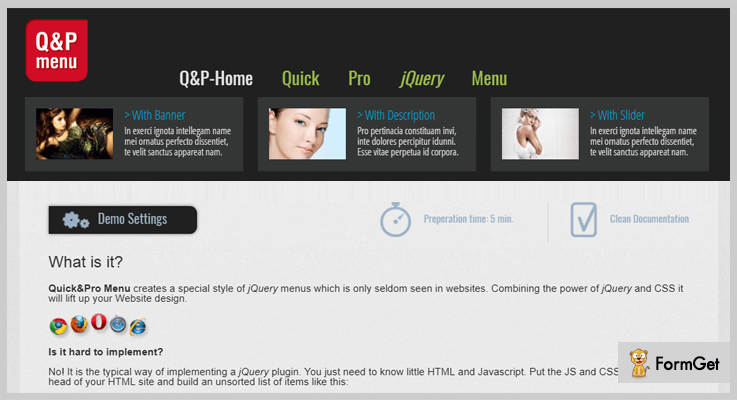
1. Quick & Pro Menu -jQuery Navigation Plugin
Quick & Pro Menu is an astounding navigation jQuery plugin. It enables you to create and add menus to your site which will provide better navigation. Moreover, it provides you with exemplary features like inserting menu, styling them with CSS or JS, etc.
This plugin is fully customizable and is easy to implement. Plus, it comes along with various demos which makes it easier to understand.
Features:
- This plugin empowers you to effortlessly add any image & description to your menus.
- With the help of this plugin, you can insert a two-level menu.
- It comes along with flash style menu and is also Google font ready.
- You can smoothly style the menus just by inserting JS & CSS in the head section.
- Along with this, it also provides you with 3 style categories.
Pricing:
You can avail this plugin at two different rates. Moreover, you also get all future updates and 6-month support along with this plugin. To extend the support for another year you have to pay $1.13 & $5.63 respectively for both the versions.
- To avail the regular license of this plugin, you have to pay $5.
- For availing an extended version of this plugin, you have to pay $25.
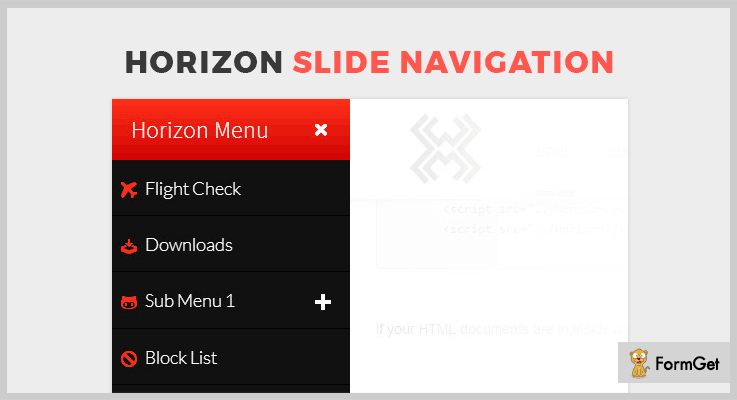
2. Horizon Slide – jQuery Navigation Plugin
This is a super cool plugin which lets you create menus in various styles & thereby, helps in easy navigation throughout the site. It is responsive to all devices & is touch compatible with mobile, PC & tablets.
In addition to this, it is congruous to IE8 + version and comes with full browser support.
Features:
- It provides you with 120+ beautiful icons, 10+ CSS3 animations and 6 CSS themes with the ability to create your own themes
- This plugin includes submenus which enable you to create multi-level dropdowns for easy access.
- You can easily decide the place of the menu at the right or left side of the browser.
- Apart from this, you can easily apply animation in and out effects.
- It enables you to add as many items to these drop-down menus and with the help of smooth scrolling, the users will easily scroll through the list.
Pricing:
To acquire this plugin with all its features you have to pay :
- The regular license will cost you $8.
- Whereas, the extended license is available at $40.
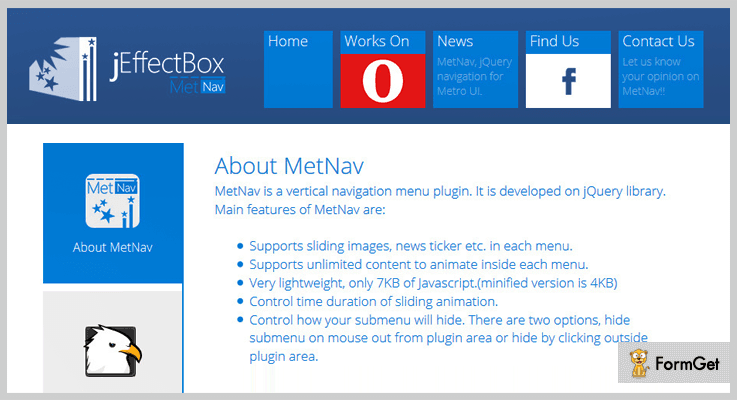
3. MetNav – jQuery Navigation Plugin
MetNav is one of the finest navigation jQuery plugins which is based on Window 8 metro theme.
It provides impeccable features to add menus to your website, customize them using CSS, adding paragraph content to the menu and much more.
This is a very lightweight plugin which is of 6kb in size and supports all touch devices. Plus, it also provides you with detailed documentation explaining the functionality of this plugin.
Features:
- With the help of CSS, you can effortlessly style the menus and their appearance.
- You can control the easing effect of each animation and simply activate or deactivate them as & when required.
- Apart from all this, you can easily add effects & animate any type of content in each of these menus like a news ticker, sliding images, etc.
- It allows you to define the time duration of sliding animations.
- In addition to this, you can also choose how you want to hide the submenus. You can hide submenu in two way either on mouse out or hide by clicking outside the plugin area.
Pricing :
You can purchase this plugin and also get all the features at two diverse prices :
- Regular license – $6.
- Extended license – $30.
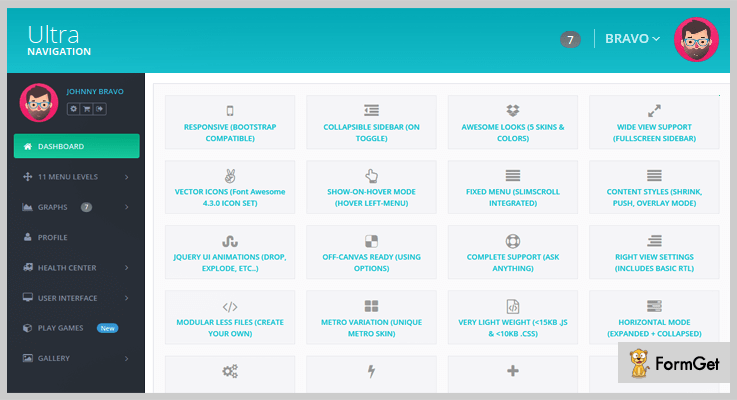
4. Ultra Navigation – jQuery Navigation Plugin
Ultra Navigation facility to create a full-screen sidebar menu. This plugin is studded with exemplary features like creating sidebar menu, adding animations, boxed layout, display the content on mouse hover, and a lot more.
It is a very lightweight i.e. it includes lightweight files and also provide modular LESS files with the help of which you can create your own extensions.
Along with this, it is responsive and Bootstrap compatible as well as it of canvas ready and also provides full support.
Features:
- You can build menu dynamically with JSON file.
- It provides you with vector icons, 5 skins and various color options to choose from.
- In addition to this, it comes along with jQuery AJAX support which enables auto hash change.
- This plugin allows you to create a collapsible sidebar on toggle click. Plus, you can also customize & add breakpoints as per your convenience.
- With the help of this plugin, you can style the content to shrink, overlay & push mode.
- Apart from this, you can use jQuery user interface animations like pulsate, explode, clip, etc.
Pricing:
You can avail this plugin and get all of its features along with all future updates at the cost of –
- To acquire the regular license, you have to pay $6.
- While the extended license will cost you $60.
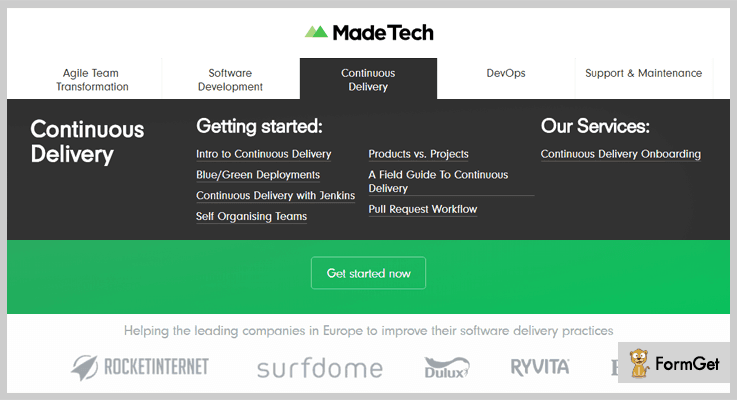
5. Mad Tech – jQuery Navigation Plugin
This is a freemium plugin which enables you to create a menu for easy website navigation. It is fully customizable & responsive to all screens and mediums.
Moreover, it is easy to use & comes with a well-documented demo which makes it easier for its users to refer in case of any doubt.
Features:
- You can control & modify the style with the help of CSS.
- With the help of certain parameter, you can add content to the menu bars.
- It provides a function using jQuery to add animation to these menus.
- This plugin empowers you to fire the events as and when you want them by using a few short line codes.
Pricing:
You can download this plugin is from ‘github.com’ & also acquire all its features at free of cost.
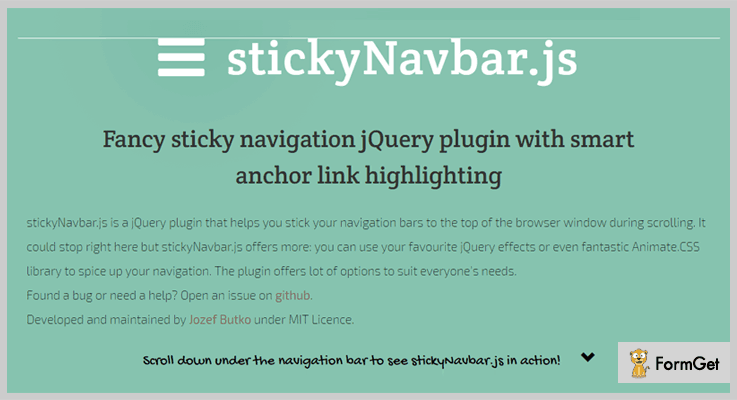
6. Sticky Navbar – jQuery Navigation Plugin
This is an outstanding plugin which helps you in creating menus and adding data to these navigation bars. It is easy to use and customize, all you gotta do is insert few code lines and you are all set.
Also, it is a very lightweight plugin which is responsive to all mediums and provides cross-browser support.
Features:
- With the help of HTML Markup, you can easily add content to the menu.
- You can easily customize the styling of a menu by using CSS.
- This plugin facilitates you in calling the function via jQuery.
- You can initialize this plugin via various elements like JavaScript, HTML, etc.
Pricing:
This plugin is available at free of cost. You can simply download it from ‘github.com’ without having to spend a single penny.
Conclusion:
Above, we mentioned several popular navigation jQuery plugins & also discussed their highlighting features and other details. While some of these plugins are paid others are free.
We hope that with the help of provided list, you will be able to find the perfect plugin which best suits your needs.
Don’t forget to share your views in the comments section below!
Feel free to contact us for any query and suggestions. We will be happy to hear from you.
Thanks for reading!